如今的网站建设,越来越重视用户体验,对于做网站的人员来说是否了解过一些可以增加网站可读性的方法? 今天向大家分享可提升网站访问性的10个步骤,每一步都可以在20分钟内完成。
第一,检查
第二,提供文字替代方案
检查网页上所有的图片、iframe、object,检查这些元素是否填写了适当的alt属性或者title属性的值,看看是否描述到这些元素的内容或者目的;heading元素是否标记了内容,而不仅仅是图片或者背景图片。
第三,检查表单
是否有label标签,这些label的for属性是否通过填写相应表单元素的id来彼此绑定;label的标签包裹的范围是否足够大;表单元素在被聚焦的时候是否有清晰的视觉反馈;提交和重置按钮以及图片按钮是否标记了文字或者在title中写明了该按钮的作用。强调一下,比如一个按钮的样式是一个放大镜,那么替代文字的内容一定不是“放大镜”,而是“搜索”。

第四,按Ctrl+或者command+查看页面是否可以被缩放
也许你因为某个效果使用了font-size-adjust:none,或者在viewport中设置了禁止用户缩放,从而使得页面无法缩放。老年人和使用11寸高档笔记本的老板可是非常喜欢使用放大页面的功能的。
第五,添加landmark角色
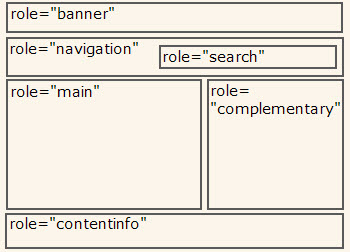
就是给相应功能的元素添加role这个属性,并赋予响应的landmark值。一共有8个值,一般你只能用到6个:banner(banner)、complementary(辅助内容区)、contentinfo(网站信息和版权)、form(表单)、main(主内容区)、navigation(导航区)、search(搜索区)。如果一个表单,他仅仅是提供搜索功能,那么就将role设置为search,而不是form。

第六,设置快捷键
1是指向首页的那个链接。Esc是停止播放音视频,是停止,不是暂停。这两个按键是迄今为止最能达成共识的快捷键了。另外,挖掘当前页面的最重要的一个功能,是最重要的。然后在这个功能开始的元素或者包装元素上设置一个快捷键,按照顺序的话,就是2吧。accesskey=2。不要将同一个值设置给多个元素,也不要使用字母作为快捷键。另外聚焦的事件不要单单依赖浏览器本身,请使用js或者相应的键盘事件,然后聚焦给相应的元素。
